GA4のクリックイベント計測とデータ分析の全手順を解説!
更新日:2024年11月15日
GA4に少し慣れたら計測して活用したいのがクリックイベント。
クリックイベント計測をおこない、データ分析することで、ユーザー行動を把握してWebサイト改善に活用できます。本記事ではGA4のクリックイベント計測について詳しく解説しますので、ぜひ記事を参考に自社サイトの計測設定をおこなってみてくださいね。
>>クリック分析にも役立つGA4マニュアルをダウンロードする
GA4でクリック計測する2種類のイベント設定
GA4ではクリックなどのユーザー行動を計測するために、大きく分けて「拡張計測機能イベント」と「カスタムイベント」の2種類のイベント設定があります。
それぞれの特徴を理解し、サイトに応じて適切に設定することで、ユーザー行動の可視化ができます。
拡張計測機能イベント設定
拡張計測機能イベントは、GA4が標準で計測対象としているイベントで、複雑な設定なしですぐに計測を開始できるため初心者でも簡単に計測できるイベント。
外部リンクのクリックやフォーム送信、スクロールなど、よく使われるユーザー行動がイベントとして用意されています。
カスタムイベント設定
カスタムイベントは自由にイベント名やイベントパラメーターを設定できるため、拡張計測機能イベントでは計測できない独自のユーザー行動を計測したい場合に便利。
特に自社サイトのCV地点を計測したい場合にはカスタムイベント設定による自由度の高いイベント計測が重宝します。
クリックイベントをGA4で計測する方法
ここからは実際にGA4でクリックイベントを計測する具体的な方法を見ていきましょう。
拡張計測機能のイベント設定でクリック計測する方法
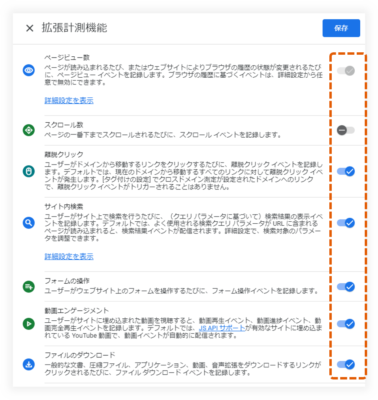
拡張イベント計測機能の有効化は、対象イベントのマークをオンにするのみ。
「管理」→「データストリーム」→対象データストリームをクリック→拡張計測機能の設定(歯車アイコン)をクリックし、設定画面へ進みます。
ここで「離脱クリック」をオンにすると、Webサイトの外部(異なるドメインのWebサイト)へのリンクをクリックした際のクリックイベント計測がおこなわれます。

ここでは基本的に全ての項目をオンにすれば良いのですが、例えば別途カスタムイベントとして類似イベントを計測する場合はオフにします。
上図の例では「スクロール率」がオフの状態。
これは拡張イベント計測機能で計測できるスクロール率が、ページの90%到達時点で計測されるイベントのため、別途カスタムイベントでより詳細なスクロール率データを取得している場合に不要なイベントデータとなるためオフにしているケースが該当します。
カスタムイベント設定でクリック計測する方法
カスタムイベント設定はgtag.jsをページ内へ直接記述する方法とGTMで計測する方法がありますが、ここではより手軽でプログラミングスキルも不要なGTMによるイベント計測の手順をご紹介します。
GTMでのカスタムイベント設定手順は以下の通り。
- GTMでクリックイベントのタグ(計測する対象イベント)を設定する
- GTMでクリックイベントのトリガー(イベント計測する条件)を作成する
上記の手順を踏めば、特定の要素をクリックした際にGA4にカスタムイベントが送信されるようになります。
実際にGTMを活用した弊社サイトの設定例を次のパートで見ていきましょう。もしまだGTMを導入していない場合は、こちらの「タグマネージャー(GTM)でGA4とイベントの計測を設定する全手順」もご覧ください。
設定例:GTMで電話リンククリック(タップ)をイベント計測する手順
弊社サイト内ではスマホユーザーが電話リンクをクリック(タップ)した際に以下のような設定でイベント計測しています。
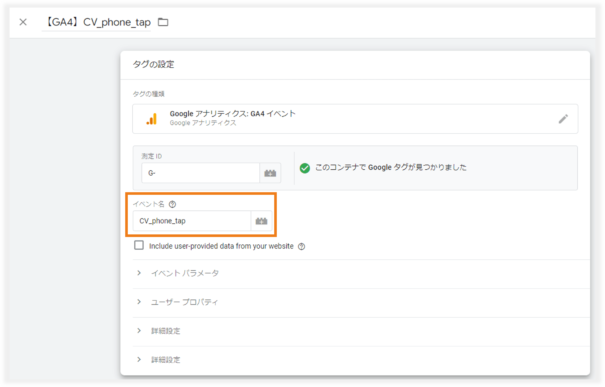
1.GTMでクリックイベントのタグを設定する

GTMのタグは「Google アナリティクス:GA4イベント」を選択、計測するGA4の測定IDを設定し、イベント名には「CV_phone_tap」と設定しました。
ここで設定するカスタムイベント名がGA4に表示されるイベント名となりますので、名前から計測イベントの内容が分かるようにしておきましょう。
イベント名には日本語の設定も可能ですが、定義済みイベント名は全て半角英字とアンダースコアとなっていること、将来的にデータを外部連携する可能性を考慮すると、半角英字とアンダースコアで命名した方が無難と考えられます。
また、アルファベットの大文字と小文字が区別される点にも注意しましょう。
新しいイベントの名前を付ける際は、次のルールに従う必要があります。
・イベント名では大文字と小文字が区別されます。たとえば、my_event と My_Event は別のイベントになります。
・イベント名には、英語と英語以外の単語および文字を使用できます。
・予約済みの接頭辞とイベント名は使用できません。
・イベント名の先頭は英字にする必要があります。英数字とアンダースコアのみ使用できます。スペースは使用できません。
(出典:[GA4] イベントの命名規則 - アナリティクス ヘルプ)
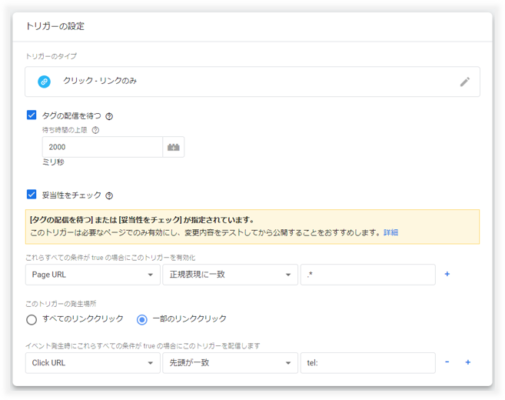
2.GTMでクリックイベントのトリガー(イベント計測する条件)を作成する
電話リンクタップ計測用のトリガーは以下の内容で作成しています。
電話発信リンクのHTMLでの記述は「tel:」から始まるため、「Click URL」の「先頭が一致」として設定しました。

これでサイト内の電話リンクがクリック(タップ)された場合にイベント名「CV_phone_tap」がGA4へ送信されるようになります。
GA4で計測したクリックイベントを確認する方法
GTMでクリックイベント計測の設定をおこない、GA4でデータ計測ができたら実際の数値を確認してみましょう。
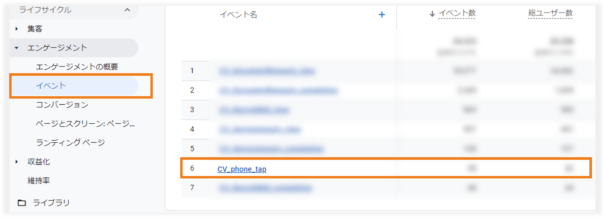
レポートで確認する方法
最も簡単な方法はレポート画面からの確認です。
レポートの「エンゲージメント」→「イベント」画面を開くと、クリックイベント計測を設定したイベント数を確認できます。

探索で確認する方法
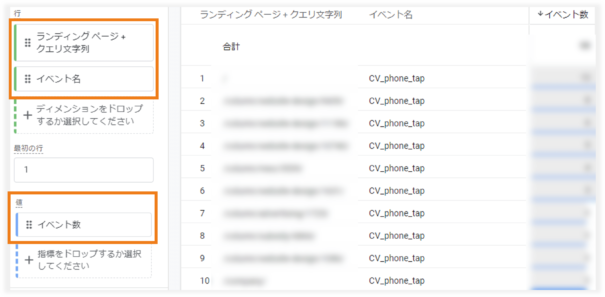
GA4で用意されている上記レポート画面は手軽に確認できる一方で、条件を絞ったデータを調べたい時には探索で確認した方がより自由度の高い分析をおこなえます。
以下の例では、ユーザーが最初にWebサイトへ訪問したページであるランディングページ別に、イベントがどれだけ発生しているかを表示しています(画像ではイベント名を「CV_phone_tap」に絞って表示中)。

このように、計測したクリックイベントの総数だけでなく、ページ別やチャネル別で調べたい場合など、一歩踏み込んでクリック分析をおこなう時は探索を活用しましょう。
クリックイベントが計測されない時の確認ポイント
ここまでクリックイベントの計測とデータの確認方法をご紹介しましたが、想定通りにイベントが計測されないこともあります。
その際は以下のポイントを確認しましょう。
- トラッキングコードが正しく設置されているか
- GTMの設定を本番公開しているか
- GTMでイベントデータを計測できているか
- データストリームの設定に問題がないか
- GA4で正しい画面を確認しているか
GTMでクリックイベントを計測してGA4へデータを送信している場合、GTMとGA4のどちらに問題があるかを切り分けて対処していきましょう。
クリックイベント計測データを活用した分析例
クリックイベントの計測データを分析することでWebサイトの改善に直結する気づきが得られます。ここでは、実践的な分析例を見ていきましょう。
ページ内の主要クリック要素の把握
基本的な分析として、各ページでユーザーが実際にどの要素をクリックしているのかを把握しましょう。以下のような分析アプローチが効果的ですね。
| 分析対象 |
確認ポイント |
| ナビゲーション要素 |
グローバルメニュー、フッターなどの利用頻度比較 |
| コンテンツリンク |
記事内リンク、関連コンテンツのクリック傾向 |
| 機能ボタン |
検索、ソート、フィルターなどの利用状況 |
前述の電話タップは機能ボタンの一つと言えます。スマホユーザーが電話番号のリンクをどれだけタップしているかはGA4のページ遷移では追えないため、クリックイベント計測によって分析をおこないます。
コンバージョンに至る重要なクリックイベントの分析
コンバージョンに至ったセッションで、コンバージョンに貢献しているクリック要素を分析することも重要です。
貢献度が高いクリックに対しては、サイト訪問者に対して積極的に訴求することでコンバージョンの向上が期待できますし、反対に貢献度が低い場合は露出を控えることも有効な改善施策でしょう。
| 分析ポイント |
具体的な確認内容 |
| CTAの効果測定 |
主要なCTAボタンの位置別・デザイン別のクリック率を比較 |
| サポート要素の特定 |
料金表や事例紹介など、CVを後押しする補助的コンテンツへのクリック傾向を分析 |
ユーザーセグメント別のクリック傾向を把握
デバイスやユーザー属性によって、同じページ内でもクリックする要素や位置が大きく異なります。
探索レポートのセグメント機能を利用すると、以下のような特定のクリックイベントが発生したユーザーのデータ分析ができます。
- デバイス:PCとスマートフォンでのクリック傾向比較
- スマートフォンユーザー:画面下部のフローティングボタンのクリック率
- PCユーザー:サイドナビゲーションやヘッダーメニューの利用頻度
- 新規ユーザー:「初めての方へ」などの導入コンテンツへのクリック数
- リピーター:「ログイン」「マイページ」などの会員向け機能の利用率
イベントセグメントによる探索レポートの作成例
ここでは指定したリンクのクリックイベントが発生したユーザーだけのセグメントを作成し、デバイス別のクリック数を比較する探索レポートの作成例をご紹介します。
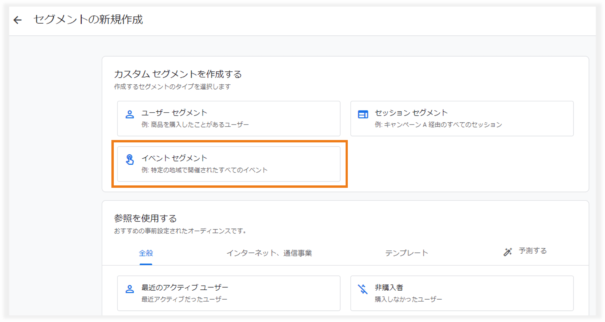
まず、探索の変数欄にあるセグメントの「+」をクリックし、「新しいセグメントを作成」からセグメントを作成していきます。
セグメントのタイプは「イベントセグメント」を選択します。

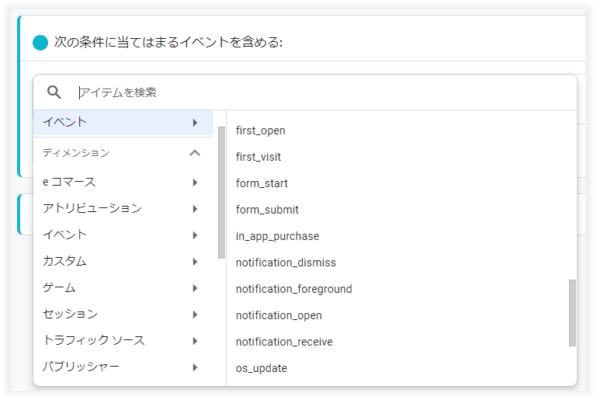
次にセグメントの内容が分かりやすい名前を入力し、対象のクリックイベントを設定します。

クリックイベントの選択は、プルダウンから「イベント」を選択して表示されたイベント一覧から選択しましょう。最後に「適用」をクリックするとセグメントが作成されます。

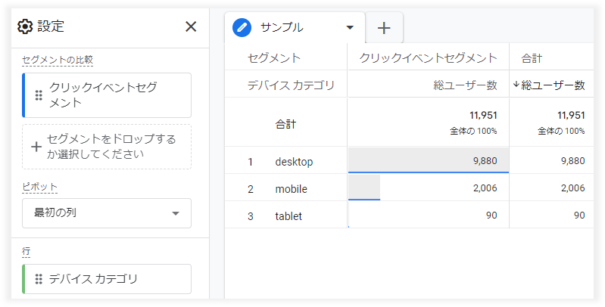
作成したセグメントが「変数」エリアに表示されたことを確認し、ダブルクリックまたはドラッグアンドドロップで「設定」エリアの「セグメントの比較」へ設定しましょう。
下記図は、行に「デバイスカテゴリ」、値に「総ユーザー数」を設定した例です。

とあるクリックをおこなったユーザー数はPCユーザーが多く、スマートフォンユーザーの約5倍であることが分かりますね。
もしサイト全体のデバイス比率と同じならデバイスによるクリック比率に差が無いと言えますし、スマートフォンユーザー中心のサイトであればPCユーザーからクリックされやすいことが分かります。
クリック先のコンテンツはPCユーザーに需要がある、スマートフォンユーザー向けの画面ではタップしにくかったり視認性が悪い可能性があるなど、クリックイベント計測データからサイト改善のヒントが得られますね。
GA4のクリックイベント計測まとめ
以上、GA4でクリックイベントを計測する方法と手順をご紹介しました。
クリックイベントの計測設定が終わったら、計測数値をレポートで定点観測していきましょう。基本的なレポートの使い方についてはこちらの「GA4レポート活用の基本マニュアル」を参考にしてGA4の分析に取り組んでみてくださいね。
アクセス解析に欠かせない
GA4レポート活用の基本

Googleのアクセス解析ツールとして15年振りに登場した次世代バージョンのGA4。
GA4を導入される企業様は増えていますが、導入したは良いももの使い方が分からずお困りのWeb担当者様も少なくありません。そこでGA4のアクセスデータを見るために必要な「レポート」と「探索」の機能に特化して使い方を解説した資料をご用意しました。
▼本資料に掲載されている内容の一例は・・・
・レポートの主な画面
・カスタマイズしたレポート画面の設定方法
・探索の使い方
・ページ別の指標を確認する方法
・ランディングページ別の指標を確認する方法
・旧GAのユーザー概要を再現する方法
GA4を活用してアクセス解析をおこなう際にぜひご活用ください。