GA4でランディングページを分析・改善する方法
更新日:2025年05月27日
GA4でサイト分析する際によく利用するランディングページ分析。
サイト改善施策を検討する上で、集客ページとなるランディングページ軸での分析は重要です。本記事ではGA4を使ったランディングページ分析と改善方法を解説します。
>>ランディングページ分析に役立つGA4レポート活用マニュアルをダウンロードする
ランディングページとは
狭義の「ランディングページ」として、縦長で1ページもののセールスページを指すことがあります。Web広告の着地ページやWebサイトからの誘導先によく使われるページで、1ページに豊富なコンテンツを用意してコンバージョン獲得を狙うページが一般的です。
一方で、広義の「ランディングページ」はWebサイトへ訪問したユーザーが最初に閲覧したページ全てを対象とします。
また、Web業界ではランディングページを、Landing Pageの略称としてLPとも呼ばれます。
GA4(Googleアナリティクス4)のランディングページとは?
GA4のランディングページは、Googleのアナリティクスヘルプページで次のように定義されています。
セッションの最初のページビューに関連付けられたページ階層とクエリ文字列。
(出典:[GA4] アナリティクスのディメンションと指標 - アナリティクス ヘルプ)
旧バージョンのGoogleアナリティクス(UA)でも、ランディングページはセッションを開始したページとしてGA4と同じ意味合いで使用されたディメンションでした。
サイトを分析する上では以前から変わらないディメンションとしてGA4でも同様に扱えるため、UAを使い慣れている場合はランディングページデータの取り扱いに戸惑うことも無さそうですね。
GA4の管理画面でランディングページは、ドメインを含まないURLが表示されます。
▼ランディングページの表示データ
セッションが「https://www.creal.co.jp/column/analytics/11106/」から始まった場合、GA4のランディングページのディメンションには「/column/analytics/11106/」と表示されます。
「ランディングページ」と「ランディングページ+クエリ文字列」の違い
GA4のディメンションには二つのランディングページ関連ディメンション、「ランディングページ」と「ランディングページ+クエリ文字列」が用意されています。
これらの違いは、クエリパラメータ(?utm_source=など)を含むか含まないか。
例えば、セッションの最初のページビューが「https://example.com/landingpage/?abc」として計測されたデータの場合、GA4で表示されるデータには以下のような違いがあります。
ランディングページ:/landingpage/
ランディングページ+クエリ文字列:/landingpage/?abc
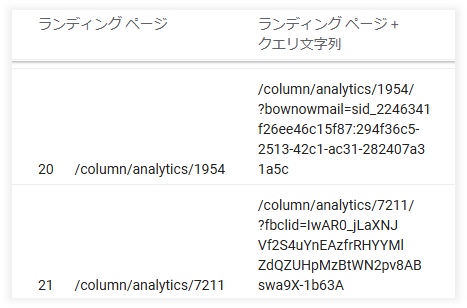
本記事の執筆時点ではGoogle公式ヘルプページに明確な仕様の記載を確認できませんでしたが、実際にGA4のデータで比較すると上記の違いを確認できます。以下の図は探索レポートで二つのディメンションを並べて表示した例。

「ページタイトル」とランディングページの違い
GA4の「ページタイトル」は、ランディングページのようなURLではなく、ページ内で指定されたタイトルテキストを指すディメンションです。ページ内で<title>として指定されたタイトルをGA4はページタイトルとして認識します。
▼ページタイトルの表示データ例
ページタイトル:GA4でランディングページを分析・改善する方法
ランディングページ:https://www.creal.co.jp/column/analytics/11106/
「ページロケーション」とランディングページの違い
GA4ではページのURLを表す「ページロケーション」というディメンションが用意されています。
これは何らかのイベントデータが発生したページのURLのこと。セッション開始ページに限定されるランディングページとは異なり、全てのページが対象となります。
▼ページロケーションの表示データ
イベントが発生したURLが「https://www.creal.co.jp/column/analytics/11106/」の場合、GA4のページロケーションのディメンションには「https://www.creal.co.jp/column/analytics/11106/」と完全なURLが表示されます。
「ページパスとスクリーンクラス」とランディングページの違い
「ページパスとスクリーンクラス」は先ほどのページロケーションと同様にページのURLを表すディメンションで、こちらもセッション開始ページに限定されるランディングページとは異なり、全てのページが対象となります。
「ページパスとスクリーンクラス」と「ページロケーション」では、表示されるURLに違いがある点に注意しましょう。
▼ページパスとスクリーンクラスの表示データ
イベントが発生したURLが「https://www.creal.co.jp/column/analytics/11106/」の場合、GA4のページパスとスクリーンクラスのディメンションには「/column/analytics/11106/」とドメインの後に続くURLが表示されます。
GA4のランディングページデータの見方
ここからはGA4のランディングページデータの見方をご紹介します。
ユーザー数、ページタイトル、参照元データの見方を見ていきましょう。GA4で用意されている標準の「レポート」と、UAのカスタムレポートのように自由に指標とディメンションを組み合わせられる「探索レポート」の両方のケースをご紹介します。
ランディングページの「ユーザー数」を表示
ランディングページ別のユーザー数は、GA4の標準レポートで表示できます。
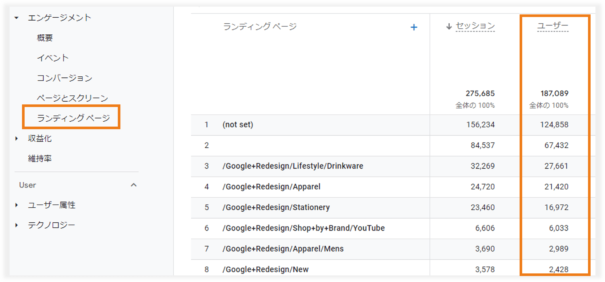
「レポート」→「エンゲージメント」→「ランディングページ」の順に画面を表示しましょう。

ユーザー数の他、セッション数やコンバージョン(キーイベント)数もこの画面から確認ができます。
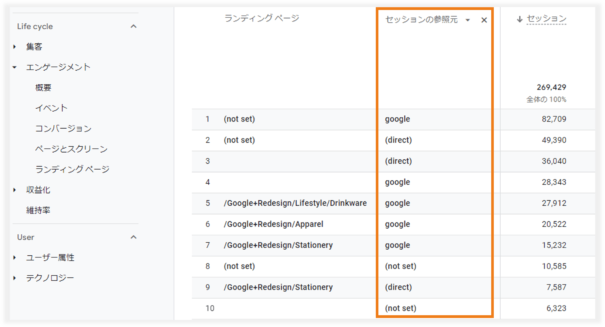
ランディングページの「参照元」を表示
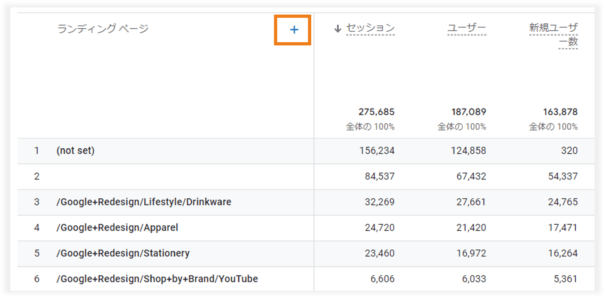
ランディングページを参照元別に表示するには、先ほどと同じレポート画面から「+」をクリックし、参照元ディメンションを追加していきます。

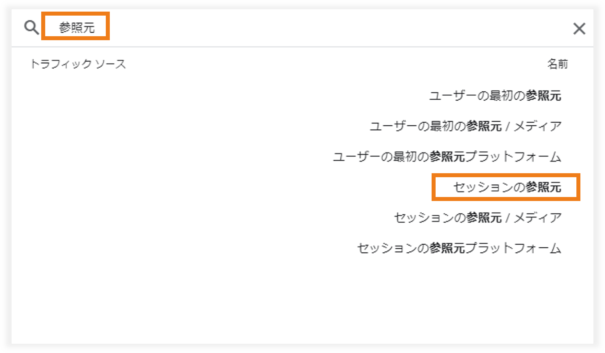
「参照元」と検索し、追加したいディメンションを選択しましょう。ここでは一例として「セッションの参照元」を選択します。

選択した「セッションの参照元」ディメンションが、ランディングページ列の右側に追加されました。UAのレポートにあるセカンダリディメンションと同じ機能ですね。

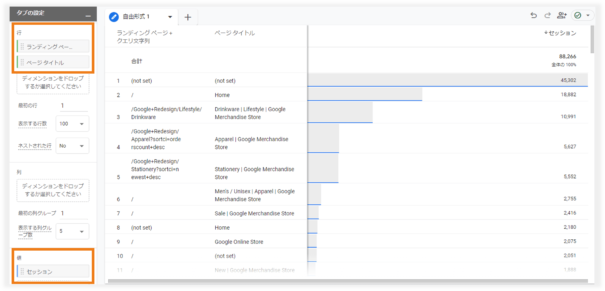
ランディングページの「ページタイトル」を表示
先ほどのレポート画面からディメンションを追加する際に、ページタイトルは検索してもヒットしません。(本記事執筆時点ではヒットしませんでしたが、頻繁に仕様変更されるため今後追加される可能性があります。)
このようなディメンションは標準のレポートで使用できないため、探索のレポートで表示しましょう。
今回はディメンション「ランディングページ」と「ページタイトル」、指標「セッション」を自由形式で表示します。表示したいディメンションを「行」へ、指標を「値」へセットしましょう。

探索レポートの使い方は「GA4レポート活用の基本マニュアル」も参考にしてみてください。
どのランディングページを改善すれば良いか?
ランディングページの改善は、ユーザーが最初に閲覧するページの改善となる大事な施策です。
しかし、ページ数が多いWebサイトともなれば全てのページを改善するのは現実的ではありません。改善効果が期待できるページを選定し、優先順位を付けて改善を実施しましょう。
ではどのようなランディングページを優先的に改善すれば良いのでしょうか。
ユーザー数が多いランディングページ
ユーザー数が多いランディングページは、現時点で既に集客の貢献度が高いページです。
もし、検索流入による集客が中心で、検索順位が1位でなければ、順位を上げると集客数が更に増加します。こちらで紹介している検索順位を上げる方法を参考に順位改善に取り組みましょう。
検索順位が上位表示できているにも関わらず検索結果画面であまりクリックされていない場合は、検索ユーザーにとってページのタイトルやディスクリプションが魅力的ではないのかもしれません。クリック率を高める工夫によって集客強化が期待できます。
コンバージョン率が低いランディングページ
集客はできているのに、お問い合わせや購入などWebサイトの目標到達率(=CVR)が低い場合も優先的に改善したいランディングページです。
なぜなら、既に集客できている場合、ちょっとしたページ改善だけですぐにCV数が増える可能性があるから。
例えば、訴求内容を見直してみたり、ユーザーに行動を促すCTA(=コールトゥアクション)の文言を見直したり、ボタンの配置や配色を見直すだけでも改善する可能性があります。
GA4でランディングページを分析する方法まとめ
本記事ではGA4でランディングページを分析するための画面の見方やGA4操作を解説しました。
ランディングページ分析はアクセス解析の中でも重要度が高いため、Web担当者は着実に取り組めるようになりましょう。GA4の使い方についてはぜひこちらの「GA4レポート活用の基本マニュアル」も参考にしてみてくださいね。
アクセス解析に欠かせない
GA4レポート活用の基本

Googleのアクセス解析ツールとして15年振りに登場した次世代バージョンのGA4。
GA4を導入される企業様は増えていますが、導入したは良いももの使い方が分からずお困りのWeb担当者様も少なくありません。そこでGA4のアクセスデータを見るために必要な「レポート」と「探索」の機能に特化して使い方を解説した資料をご用意しました。
▼本資料に掲載されている内容の一例は・・・
・レポートの主な画面
・カスタマイズしたレポート画面の設定方法
・探索の使い方
・ページ別の指標を確認する方法
・ランディングページ別の指標を確認する方法
・旧GAのユーザー概要を再現する方法
GA4を活用してアクセス解析をおこなう際にぜひご活用ください。