グローバルメニューとは?作り方や参考デザインをご紹介
公開日:2023年06月16日
Webサイトの使いやすさや印象に影響するグルーバルメニュー。
サイトを構成する要素の中でも特に重要な要素の一つです。本記事ではグローバルメニューとは何か、作り方や参考になるデザイン例をご紹介します。
>>初めてのWeb担当向け!ホームページの構成を学べる資料はこちら
グローバルメニューとは
グローバルメニューとは、サイト全体のページに共通して表示される主なメニューのこと。
このグローバルメニューは、ユーザーが主要コンテンツの概要を把握しやすくするために、Webサイトの目的や特徴に合わせて厳選したページへのリンクが設置されます。
グローバルメニューはどこにあるのか
Webサイトの上部やサイドエリアなど、常にユーザーの目に入るところに設置されるレイアウトが一般的なグローバルメニュー。
グローバルメニューがあることで、ユーザーは自分が今どこにいるのか、必要な情報を得るにはどのページへ行けば良いのかを把握できます。特に、ユーザーがよく閲覧するコンテンツへのリンクをグローバルメニューに配置することはユーザビリティ向上のためにも効果的。
PC用のグローバルメニュー
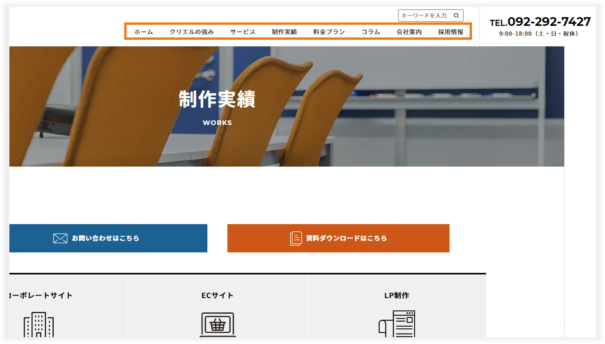
弊社クリエルのコーポレートサイトでは、PCユーザー向けの場合、ページ上部に主要ページへの導線となるグローバルメニューを設置しています。
「サービス」はメニューが多数あるため、マウスのポインタを当てると更に詳しいメニュー一覧を表示させる設計。コーポレートサイトでユーザーニーズが高いメニューを中心にグローバルメニューを配置しています。

スマホ用のグローバルメニュー
スマホユーザー向けのレイアウトでは、画面右上のハンバーガーメニューと呼ばれる三本線アイコンをタップすると、下記図のように各ページへのリンクを表示する設計になっています。
PCユーザー向けのようにグローバルメニューを固定で表示するとスマホ画面を占有してしまい、ユーザービリティを損ねる恐れがあるため、スマホの場合はこのようにタップして表示されるレイアウトが多く採用されています。

参考になるグローバルメニュー例
ここからはグローバルメニューのデザインとして参考となるサイトをご紹介します。
ソフトバンクグループ株式会社

(ソフトバンクグループ株式会社)
ソフトバンクグループ株式会社のグローバルメニューは、親子二階層に多数のメニューを掲載。
企業規模が大きく、事業内容やグループ企業、IR情報やCSRと多岐にわたる情報を掲載しつつも、二階層のグローバルメニューできれいに整理されているため探しやすさが担保されています。
JTB

(JTB)
ツアーやホテルの予約サイト「JTB」では、グローバルメニューが上下二段に分かれる構造。
メインユースとなるツアーやホテル情報の検索ニーズに対して、検索性を高めるメニューを中心に配置しています。Webサイトへ訪問したユーザーの離脱を抑え、求める旅行商品を見つけやすくすることを重視したサイト設計と言えますね。
加えて、上段では会員向けのメニューを配置。
旅行商品の検索ほどは目立たないものの、既存会員・商品予約済みの会員のような積極的に会員ページへ回遊するユーザー向けのメニューのため、目立たせすぎる必要もないのでしょう。
井上皮ふ科 形成外科

(井上皮ふ科 形成外科)
グローバルメニューは必ずしもページの上部へ配置するとは限りません。
こちらのサイトでは左サイドへグローバルメニューが配置されています。
また、このグローバルメニューはリンク先ページの内容をイメージしやすいアイコンを掲載しており、分かりやすく親しみのあるデザインになっています。医療機関だからこそ、冷たさ・怖さ・不親切さを想起されないように配慮した設計ですね。
株式会社大和書房

(株式会社大和書房)
こちらは縦書きメニューを掲載しているグローバルメニュー例。
文字だけのシンプルなメニューでも、書房だからこそマッチするグローバルメニューのデザインと言えるのではないでしょうか。
縦書きの場合は文字数が長くなるとグローバルメニュー領域が大きくなってしまいますが、このぐらい短くメニューを掲載できる場合は、占有領域の大きさも気になりませんね。
スターバックス コーヒー ジャパン

(スターバックスコーヒージャパン)
スターバックスコーヒージャパンのスマホユーザー向けサイトでは、右上のハンバーガーメニューをタップすると各種メニューが表示される構造。
弊社クリエルと同様の構造ですが、こちらのサイトは画面全体ではなく、ページの一部が表示された状態でメニューが表示されます。
UXを考慮したグルーバルメニューの作り方
Webサイトの各ページで常にユーザーが目にするグローバルメニューは、ユーザー体験(UX)に大きく影響します。ここではUXを考慮したグローバルメニューの作り方を確認しておきましょう。
ユーザーに伝わるメニュー名にする
グローバルメニューは、メニュー名からユーザーがコンテンツの内容を予想し、自分が探している情報がありそうだと感じて初めてその先のページへ遷移します。
もしメニュー名が分かりづらい、読みづらいなど、ユーザー理解を阻害するメニュー名を表示しているとグローバルメニューがその役割を果たせません。例えば日本人に馴染みの薄い英語表記は、日本人ユーザー向けのグローバルメニューとしての使用を慎重に判断するべきでしょう。
メニュー名は短く分かりやすく、ターゲットユーザーに伝わる名前にしましょう。
ニーズがあるページへの導線を厳選する
ユーザー導線としてのグローバルメニューの役割を果たす上で、どのページへの導線を引くかを厳選することも重要です。
全てのページへの導線をグローバルメニューに詰め込むと、情報量が多くなりすぎてかえってユーザーにとって分かりづらくなる可能性があるため厳選するのです。
厳選する際のポイントは、ユーザーニーズが高いものを選ぶこと。自社が主張したいことだけをメニューに並べるのではなく、ニーズありき。メニュー表示する数を絞る際には、ユーザーが求める情報を掲載したページへの導線を優先することでUXを高められます。
親子階層で見やすく設計する
グローバルメニューは表示領域に制限がある以上、配置できるメニュー数を絞る必要がありますが、親子階層にすることで多くのグローバルメニューを設置することが可能。
弊社クリエルのグローバルメニューでも、「サービス」の親メニューに対して「Webサイト制作」「SEO」「Web広告」といった子メニューを掲載し、親子階層とすることでグローバルメニューから全ての主要サービスページへユーザー導線を設置しています。
各ページへ固定で表示するグローバルメニューの数を10個も20個も並べるのはデザイン上現実的ではありません。それでも、親子階層にすることで多くのページへの導線を確保することができるのです。
グローバルメニューのまとめ
本記事ではグローバルメニューとは何か、参考デザイン例や作り方のポイントをご紹介しました。
サイトの主な構成要素はどれも重要ですが、グローバルメニューは特にユーザーへの影響が大きいため適切に設計したいですね。
グローバルメニューやその外の構成要素について簡潔にまとめた「ホームページ運営の基礎知識 構成要素編」も参考にしてみてください。