プルダウンとは?Webページの使用例とメリット・デメリットを解説
更新日:2024年05月22日
申込みフォームをはじめとするWebページで見かけるプルダウン。
本記事ではプルダウンとは何か、実際の使用例やメリット・デメリットをご紹介します。
>>Webサイト担当者がすぐに使えるChatGPTプロンプトを公開中
Webサイトのプルダウンとは
はじめに、Webサイトにおけるプルダウンの意味と表示例から見ていきましょう。
プルダウンの意味
プルダウンとは、あらかじめ用意された選択項目の中からユーザーが項目を選択する表示方法です。
ユーザーに該当する項目、例えば現住所の都道府県を選択する、勤務先の企業に該当する業種を選択するといった回答選択肢があらかじめ限定できる場合に使われます。
プルダウンで項目を選択する際は、ユーザーが選択肢のいずれか1つだけ選べることが特徴です。
プルダウンの表示例
プルダウンの表示例を見てみましょう。
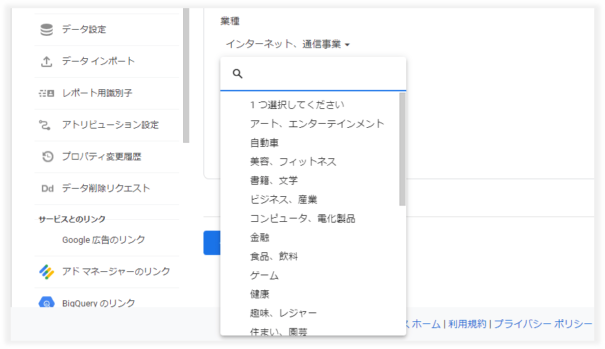
以下はGoogleアナリティクス4の業種選択画面です。Googleが用意した選択項目の中から、一つだけ選ぶようにプルダウン形式で表示されていますね。

プルダウンの選択肢が多い場合は、この表示例のように選択肢の検索もできると便利です。
プルダウンとドロップダウンの違い
プルダウンの類似用語として「ドロップダウン」があります。ドロップダウンとプルダウンの違いは何なのでしょうか?
ドロップダウンとプルダウン、両者は呼び名が異なるだけで意味は同じです。
Web技術の標準化を行う「W3C」ではプルダウンのことを「The <select> element」、つまりセレクトと呼び、日本語で「選択メニュー」と呼ぶケースも。
他にもメニューやリストと呼ぶなど、プルダウンを同じ意味で様々な名称が使われています。
プルダウンとラジオボタンの違い
プルダウンと同様に、ユーザーが選択肢から選ぶ形式にラジオボタンがあります。ラジオボタンとプルダウンに違いはあるのでしょうか?
ラジオボタンとプルダウンは明確な違いがあります。
プルダウンは選択項目エリアをユーザーが操作した際にリスト形式で表示されるのに対し、ラジオボタンは選択項目が最初から表示されています。
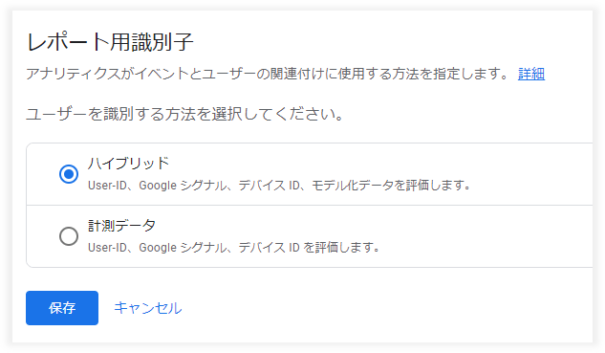
以下はGoogleアナリティクス4の一例。この画面では「ハイブリッド」か「計測データ」の選択肢2つが最初から表示され、いずれか1つだけを必ず選択するように制作されています。

このように表示された各項目の横には選択ボタン枠が表示され、ユーザーが選択した項目の選択ボタン枠にチェックが入る形式。プルダウンとは最初から項目が表示されているかの違いだけで、ユーザーが選択項目からいずれか1つだけを選択することに違いはありません。
プルダウンをフォームで使用するメリット
ユーザーにとってプルダウンが用意されているメリットは入力の手間が省ける点。クリックやタップのみの操作は、テキスト入力に比べて手間が少なく、ユーザビリティの面で優れています。
サイト内検索をフリーテキストで検索するのではなく、コンテンツの分類をプルダウンで選べる方がWebサイトによっては検索性が向上するケースもありますね。
登録フォームやアンケートフォームなどの場合、フリーエリアへユーザーが入力する形式では誤字脱字や半角全角の混在が発生するため、これらを未然に防げる点でWebサイト管理者側にもメリットが。
ユーザーから送信されたデータを集計する際には、フリーテキストでは集計作業の工数が余計に発生します。プルダウンによって選択肢を限定しておくことでデータ集計が容易になる点もメリットと言えますね。
プルダウンをフォームで使用するデメリット
プルダウンもデメリットとなるケースがあります。
例えば選択項目が最初から表示されていないため、プルダウンをクリックして選択項目を表示するまで内容が分からない点はデメリットの一つ。プルダウンをクリックし、該当項目を選択するためにクリックする、合計2回のクリックが必要な構造もラジオボタンに比べるとひと手間かかります。
また、選択肢の項目数が多い場合、プルダウンのリストから該当項目を探し辛くなり、ユーザービリティを損ねてしまいます。Webページへ実装する際にはユーザービリティに配慮した設計が大切。
プルダウンのまとめ
本記事ではプルダウンとは何か、表示例とメリット・デメリットをご紹介しました。
はじめてWeb担当者になった場合はプルダウンやヘッダーなどWeb制作で使われる基本用語も聞き馴染みがなかったり、なんとなく知っているけど詳しくない用語も少なくないことでしょう。
用語の意味はもちろん、Web制作においてはユーザー視点でどのようなメリット・デメリットがあるのかを理解した上で、状況に応じて最適な方法を選んでいきましょう。
サイドバーやナビゲーションなどの構成要素について簡潔にまとめた「ホームページ運営の基礎知識 構成要素編」も、Webサイトを学ぶ上で参考にしてみてくださいね。
全て無料で使える!

ChatGPTのGPT-4oがリリースされ、無料アカウントでも豊富な機能を利用できるようになりました。
Webサイトの担当者にとって生成AIの活用は担当業務において強力な武器。そこで本資料では、Webサイト担当者向けに7個のプロンプトを厳選し、そのまま使えるテンプレートを公開しました。
▼本資料に掲載されている内容の一例は・・・
・ページコンテンツを校正するプロンプト
・画像からテキストを抽出するプロンプト
・追加コンテンツのアイデア出しプロンプト
・画像の感情分析を行うプロンプトト
業務効率化やアイデアを広げるためにぜひご活用ください。