Clarity(クラリティ)とは?おすすめの無料ヒートマップの使い方を徹底解説
更新日:2025年01月17日
数ある無料ヒートマップの中でもおすすめの「Clarity(クラリティ)」。
ヒートマップツールは無料のものから有料のものまで多数ありますが、完全無料で使えるClarityはヒートマップ分析を始める際におすすめのツールです。本記事ではClarityを活用したサイト改善手法を解説します。
>>コンバージョン改善の成功事例資料をチェックする
定番の無料ヒートマップツール比較
初めに無料で使えるヒートマップツールの特徴をご紹介します。
無料のおすすめヒートマップ!Clarity(クラリティ)
Microsoftが提供する、おすすめの無料ヒートマップ「Clarity」。
基本的なヒートマップ機能が無期限で使え、料金も完全無料のため、本記事では誰でも活用可能なClarityについて後ほど詳しくご紹介します。
その他のヒートマップツール
Clarityの他にも無料で使える優れたヒートマップツールがあります。
どれもサイト改善に効果的なツールですが、各ヒートマップツールごとに機能が異なり、無料で使える範囲にも違いがある点はあらかじめ確認しておきましょう。
ここでは代表的な3つのヒートマップツールをご紹介します。
Ptengine
20万ユーザーが利用するPtengine。Web接客やABテストもできるため、機能は充実しています。
月間3,000PVまでは無料で利用可能。
User Heat
月間30万PVまで無料で使えるUser Heat。
ヒートマップ分析に必要な機能は一通り揃っています。
ミエルカヒートマップ
高機能なヒートマップツールですが、無料プランでは機能制限がかけられています。
月間3,000PVまでは無料で利用可能。
3種類の画面を並べて比較できる「まとめて表示機能」は便利な機能で、有料プランで本格的に活用する際に検討したいヒートマップツールの一つです。
無料のおすすめヒートマップツール「Clarity(クラリティ)」とは?
ここまでご紹介した無料で使えるヒートマップツールの中でも、特におすすめできるのがClarity。
ここからはClarityで使える主な機能をご紹介します。
Clarityの無料登録はこちら
無料なのに高機能なヒートマップツール
無料で使えるヒートマップツールの多くが計測PV制限や利用期限の制限がある中で、Clarityはこのような制限が一切ありません。
ヒートマップツールの基本的な機能が揃っていて、制限無く利用できる点で、無料でヒートマップ分析に取り組むならClarityがオススメなのです。
ヒートマップ機能の使い方
ヒートマップの一般的な機能と言えるスクロールヒートマップとクリックヒートマップはClarityにも実装されています。また、機能追加により、現在はアテンションヒートマップも実装されています。
スクロールヒートマップとはユーザーが画面をどこまで表示したかを分析し、ユーザー全体の何%がどこまでの画面に到達したかが分かる機能。この機能により、ユーザーがページのどこで多く離脱しているか、どのエリアまでが良く見られているのかが分かります。

クリックヒートマップとは、ユーザーがクリックした箇所を可視化する機能。
クリック数やクリック率を定量定期に分析することもできるため、ページ内でどこがクリックされているのか、クリックされていないのかを把握できます。

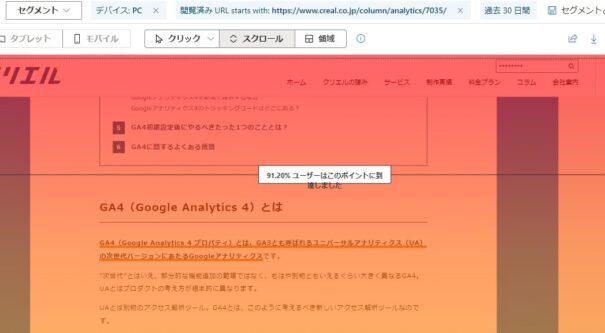
2025年1月にリリースされたアテンションヒートマップは、ユーザーがページ内のどこを熟読し、どこを熟読されていないかを把握できる機能。
有料ヒートマップツールには以前から実装済みのものもありましたが、Clarityも追従する形で実装されました。もちろんこの機能も無料で利用可能。ヒートマップ画面で上部の「注意」を選択するとアテンションヒートマップの表示に切り替わります。
以下の図は本記事のアテンションヒートマップデータです。このデータから、後ほどご紹介する「Copilot機能の使い方」のパートが最も熟読されていることがわかります。

レコーディング機能の使い方
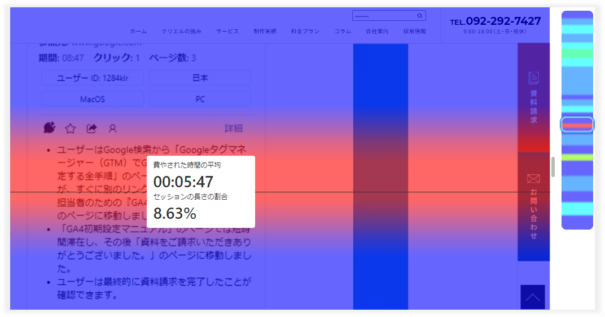
Clarityの凄いところの一つが、ユーザーの画面操作を録画データとして記録できるレコーディング機能も無料で使えるところ。
下記の図では若干ポインタの位置がズレて表示されていますが、22分37秒のセッション時間の内、開始14秒で画面中央のテキストリンクをクリックしたことが分かります。
ユーザーがページへアクセスしてから離脱するまでの画面操作をすべて動画でレコーディングできるので、サイト訪問したユーザー行動の理解に重宝しますね。

Copilot機能の使い方
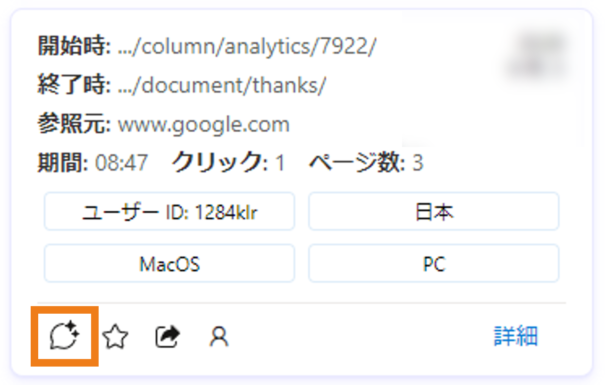
上記レコーディング機能はセッション単位でデータ取得でき、各レコーディングデータは以下の図から詳細を確認していきます。
図の左下にあるオレンジ枠には「セッション分析情報の生成」ボタンがあります。

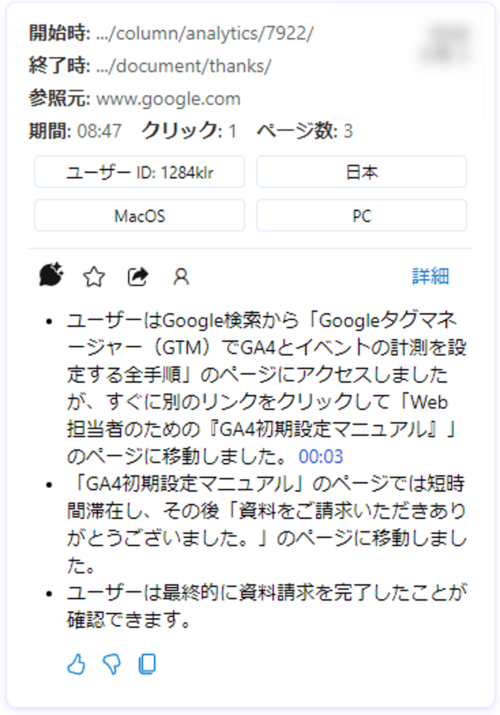
この「セッション分析情報の生成」ボタンをクリックすると、Copilotによってこのセッション録画データから読み取れるユーザー行動の分析結果が生成されます。

セッションを開始したページからその後の行動まで的確に提示していますね。セッションによってはユーザーが何に興味を持っているかの考察まで提示されることもあり、ヒートマップ分析を強力に支援してくれます。
Clarityのダッシュボード機能
Clarityで記録したデータはダッシュボード画面から確認ができます。
また、Googleアナリティクスを連携することで使える簡易的なアクセスデータを確認する画面も用意されています。

計測数の上限値が高い
Clarityは前述のような機能が揃っていて、完全無料で使える上に計測数の上限が高く設定されています。
多くの無料ヒートマップが低い上限値の設定やURL数の制限がある中、Clarityではヒートマップごとに10万ページビューまで、レコーディングが1日10万セッションまでと、多くのサイトでは気にする必要がない制限のみ。
これからヒートマップ分析を始めたい方にとって、これらの豊富な機能でサイト全ページをPV数の制限もなく計測できる点から、Clarityはおすすめの無料ヒートマップなのです。
Clarityを活用したサイト改善手法3選
無料で使える主なClarityの機能をご紹介してきました。
ここからはそれらの機能を使ったヒートマップ分析により、サイト改善をおこなう施策を3つ解説します。
離脱が増える位置にCTAを設置する
スクロールヒートマップでページの到達率の推移を確認することで、ユーザーが離脱しているポイントが分かります。
もし特定のエリアで離脱率が急増している場合、ユーザーは該当エリアまで閲覧した時点で目的を達成し、次のアクションを検討しているのかもしれませんね。
そのようなエリアに他への導線が無ければユーザーは離脱してしまいます。そこで検討したい施策が、離脱ポイントにCTAを設置する方法。
次のアクションを検討するタイミングで興味を引くCTAがあればクリックしてもらえる可能性が高まります。該当エリアまでのコンテンツと親和性が高いコンバージョンポイントを設置したり、関連性が高い他のページへの導線を設置することで離脱を防ぐ効果が期待できるのです。
目次のクリック率からユーザーニーズを特定する
記事コンテンツの場合、多くのサイトでは記事の序盤に目次を設置しています。弊社オウンドメディアでもリード文の後に目次を表示しています。
そのようなページでチェックしておきたいのが、目次のどこがクリックされているか。

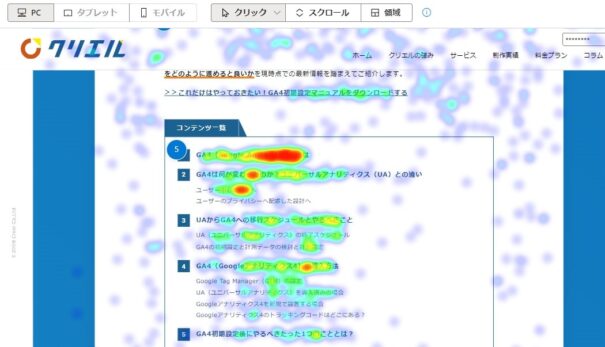
上図の場合、目次の一番目が最もクリックされていることが一目瞭然。その次も二番目や三番目が多くクリックされていることが、クリックヒートマップから分かりますね。
このような場合はユーザーニーズに答えるコンテンツがページの序盤に配置されているので、このままの構成で問題ないと考えられます。
一方で、もし目次でクリックが集中している見出しが上部になければ、コンテンツの構成を見直す余地があると考えられます。
「目次でクリックされている見出し=ユーザーが特に早く知りたいコンテンツ」が下部にある場合、ニーズとズレたコンテンツをページの序盤に配置していて、そこでユーザーの離脱を招いている可能性があるから。
自社が発信したいことよりユーザーニーズに答えることが優先ですから、このようなコンテンツの位置を上部へ移動させることでよりニーズにマッチしたコンテンツに改善が可能です。
ニーズに答えるコンテンツへ改善することで、ユーザーの精読率が上がり、このような行動データは検索ランキングにも反映されるためSEO対策としても効果が期待できますね。
弊社ではニーズが無いと判断したコンテンツを削除することもあります。コンテンツ量が大事、情報の網羅性が大事という考え方がある一方で、ユーザーにとって不要な情報がノイズになるケースもあると考えられるからです。
デッドクリック箇所にリンクを設置する
Clarityのダッシュボードで確認できるデッドクリックとは、クリックしても何も起きない箇所、例えばリンクを設置していない通常テキスト箇所をユーザーがクリックした際に計測されるデータです。
もしデッドクリックが集中する箇所があるなら、そこはユーザーが何らかの挙動を期待してクリックしているのかもしれません。
そのような箇所にユーザーが期待しそうな動作、例えば説明文を表示する、関連ページへリンク導線を設置するなど、コンテンツを改善することでユーザーニーズに応えることが可能。
もしくはユーザーが誤解しないようなデザインに修正して、デッドクリックを誘発しないようにすることも改善施策の一つです。
無料ヒートマップとClarityの使い方まとめ
本記事では無料で使えるおすすめヒートマップツールのClarityの機能と改善施策を解説しました。
弊社が運営するオウンドメディアでも常にサイト改善に取り組んでいます。ビジネスゴールの達成に向けて定期的にヒートマップ分析をおこない、サイトを改善していきましょう。
わずか1年でコンバージョン数を0件から200件へ伸ばした際の改善施策を公開している「コンバージョン改善の成功事例資料」も参考にしてみてくださいね。