GA4のカスタムディメンションとは?使い方やレポート、GTM活用例まで解説
更新日:2024年09月09日
GA4のデータ分析で役立つカスタムディメンション。
標準で用意さているGA4のディメンション以外にも、様々な指定条件を分析軸としてデータを調べたい時にこのカスタムディメンションを活用します。
本記事ではカスタムディメンションの使い方の他、GTMを活用した設定例もご紹介します。
>>GA4レポート活用の基本マニュアルをダウンロードする
GA4のカスタムディメンションとは
GA4ではディメンションと指標の組み合わせでデータを分析します。
「年齢」「性別」「ページタイトル」「日付」など様々なディメンションがあり、「(ディメンション=日付)×(指標=セッション数)」を組み合わせると日別のセッション数データが得られます。
GA4に用意されているディメンション一覧はGoogle公式のアナリティクスヘルプ「[GA4] アナリティクスのディメンションと指標」から確認が可能。
ここに掲載されていない条件軸でデータ分析したい時に活用するのがカスタムディメンションです。
イベントとユーザーのカスタムディメンションに加え、ECサイトやアプリの計測用にはアイテムスコープのカスタムディメンションもGA4に用意されており、カスタムディメンション設定画面でイベントかユーザーを選択します(GA4の設定手順は後述します)。
イベントスコープのカスタムディメンション
特定のイベントを軸にした分析をおこなう際に使うイベントスコープのカスタムディメンション。
例えば、現在のGA4ではサイト内の第二階層や第三階層といったディメンションは用意されていません。
当ブログでカテゴリ別のアクセス解析をおこなう場合、GA4をはじめとするアクセス解析カテゴリの記事を第三階層「/column/analytics/」の下層ページで制作しているため、第三階層毎のデータ分析をするケースがあります。
この解析をおこなうために、あらかじめどの階層で発生したイベントなのかをカスタムディメンションとしてデータ取得することで、カテゴリ別のアクセス解析ができるようになるのです。
ユーザースコープのカスタムディメンション
イベントと同様に、ユーザー単位でもカスタムディメンションを設定できます。
ユーザー スコープ: ユーザー スコープのカスタム ディメンションを作成すると、「spender=true」、「profession=エンジニア」、「favorite_team=レアル マドリード」のように、ユーザーの静的な(すぐには変わらない)属性を指定できます。
(出典:[GA4] カスタム ディメンションとカスタム指標 - アナリティクス ヘルプ)
GA4のヘルプページにこのような活用例が記載されています。他にも、会員サイトを運営している場合に、会員と非会員を分けて分析する際にもカスタムディメンションを活用できるでしょう。
アイテムスコープのカスタムディメンション
アイテムスコープのカスタムディメンションは、例えばECサイトで商品をカートに入れたり、購入された際に、商品のサイズやカラーといった追加情報をGA4で計測したい場合に活用できます。
カスタムディメンションの使い方:スクロール率活用例
ここでは独自に取得したスクロール率のカスタムディメンションの使い方を事例としてご紹介します。
ここでご紹介する使い方は、同様の方法でスクロール率以外のカスタムディメンションにも応用できる使い方のため、他のデータ分析をおこないたい場合もチェックしてみてください。
GA4の設定方法
GA4の管理画面からカスタムディメンションの設定をおこなっていきましょう。
「管理」→「カスタム定義」→「カスタムディメンションを作成」をクリックし、以下の通り設定します(ディメンション名やイベントパラメータは任意の名前に変更しても問題ありません)。
ディメンション名:スクロール率
範囲:イベント
イベントパラメータ:percent_scrolled
このカスタムディメンション設定により、「percent_scrolled」のイベントパラメータを持つデータをGA4の画面内でディメンション「スクロール率」として扱えるようになります。
計測イベントのGTM設定例
次に、これらのデータをGA4で計測するために、GTMを設定してみましょう。
計測したいイベントが発生した際にGTMからGA4へイベントデータを送る設定をおこないます。
GTM(タグマネージャー)でGA4のスクロール率を計測する方法はこちらの記事に詳細手順を掲載しています(「タグマネージャーの使い方事例:スクロール率の計測」のパートをご参照ください)。
探索のディメンションで分析に活用
GTMでのイベント計測設定をおこない、スクロール率を計測できたらGA4のデータ探索で分析してみましょう。先ほどの参考記事に合わせて、ここでは下記の通りイベント計測したと仮定します。
- ディメンション名:スクロール率
- イベント名:Scroll_Custom
- イベントパラメータ:percent_scrolled
- スクロール率を10%ごとに計測
自由形式レポートで、「ページの場所」×スクロール率の計測イベント数を表示してみます。
「ページの場所」別データを表示させるため、タブの設定列の「行」に「ページの場所」をセットします。「列」には「スクロール率」、「値」には「イベント数」をセットします。
この時点ではスクロール率を含むすべてのイベント数が対象となるため、イベント数に含める対象をスクロール率のみに絞り込みましょう。
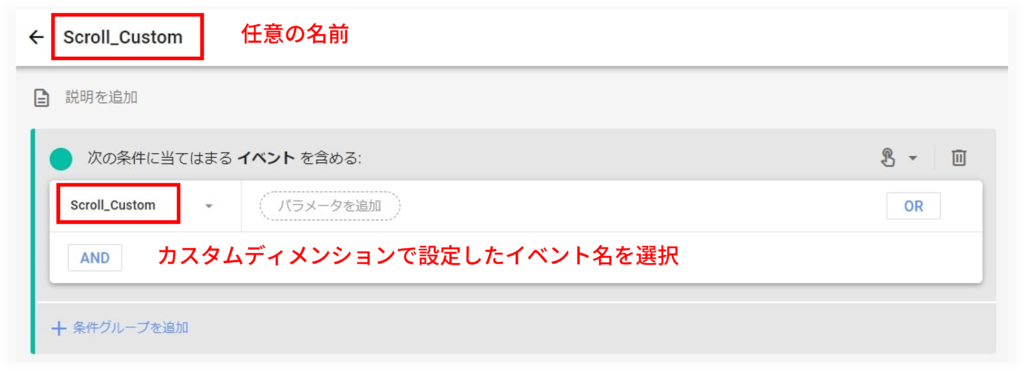
「変数」列の「セグメント」欄にある「+」をクリックし、「イベントセグメント」を選択。先ほど作成したカスタムディメンション設定時に使用したイベント名「Scroll_Custom」を選択して保存します。

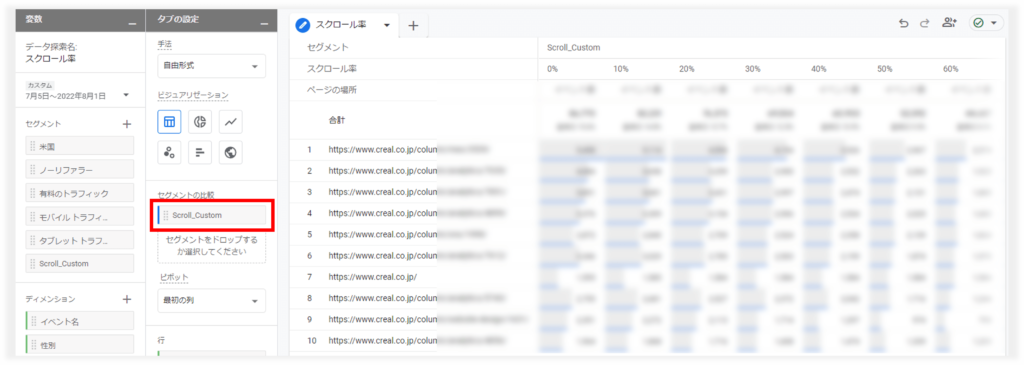
保存したセグメントを「セグメントの比較」へセットすると、以下の図のように「ページの場所」ごとに各スクロール率イベントが発生した件数が表示できました。

GA4のカスタムディメンションに関するよくある質問
ここからはGA4のカスタムディメンションに関するよくある質問と回答をお伝えします。
Q.作成できる上限値はありますか?
A.はい、上限値があります。
「プロパティあたり50個のカスタムディメンションと50個のイベントスコープのカスタム指標」と「プロパティごとに一意の名前のユーザースコープのカスタムディメンション25 個」の上限値があります。
カスタムディメンションが上限値に達した場合でも、不要なものをアーカイブすると新しいカスタムディメンションの作成が可能です。
Q.レポート分析に使用できますか?
A.はい、レポート分析に使用できます。
本記事でご紹介したスクロール率分析の他、探索データでカスタムディメンション同様のセグメント機能を使うことで様々な分析が可能です。
Q.設定しても反映されない原因は何ですか?
A.カスタムディメンション設定から48時間はデータが反映されず、GA4の画面上には「(未設定)」と表示される仕様です。
カスタムディメンション設定とおすすめの活用方法まとめ
カスタムディメンションの設定と探索での活用方法をご紹介しました。
UAでも分析時に役立っていたカスタムディメンションはGA4でも引き続き活用可能です。GA4の設定方法やレポート分析の手順はUAと異なるため、使い方を覚えて分析の幅を広げていきましょう。
GA4の使い方についてはぜひこちらの「GA4レポート活用の基本マニュアル」も参考にしてアクセス解析に取り組んでみてくださいね。
アクセス解析に欠かせない
GA4レポート活用の基本

Googleのアクセス解析ツールとして15年振りに登場した次世代バージョンのGA4。
GA4を導入される企業様は増えていますが、導入したは良いももの使い方が分からずお困りのWeb担当者様も少なくありません。そこでGA4のアクセスデータを見るために必要な「レポート」と「探索」の機能に特化して使い方を解説した資料をご用意しました。
▼本資料に掲載されている内容の一例は・・・
・レポートの主な画面
・カスタマイズしたレポート画面の設定方法
・探索の使い方
・ページ別の指標を確認する方法
・ランディングページ別の指標を確認する方法
・旧GAのユーザー概要を再現する方法
GA4を活用してアクセス解析をおこなう際にぜひご活用ください。