GA4(Googleアナリティクス4)で離脱率と離脱ページを調べる方法
更新日:2025年10月17日
離脱率はサイト改善の際に抑えておきたい指標の一つ。
自社サイトへ訪問してくれたユーザーがサイトを離脱したデータから改善施策を検討することで、より良いWebサイトへと改善ができますよね。
GA4のレポートに「離脱率」が見当たらずお困りの場合もご安心ください。GA4の標準レポートに離脱率はありませんが、「探索」機能で離脱数と表示回数を組み合わせることで、離脱率の把握が可能。本記事ではGA4での離脱率の計算方法から直帰率との違いまでご紹介します。
>>ページ改善で必要なGA4レポートの活用マニュアルを無料で受け取る
GA4で「離脱率」をどう扱う?まず結論から
GA4では、従来のユニバーサルアナリティクス(UA)にあった「離脱率」の指標が標準レポートから削除されています。そのため、GA4でどうやって確認すればいいのか?と戸惑う方も多いかもしれません。
結論からお伝えすると、GA4の画面で離脱率の確認はできませんが、「離脱数」と「ページビュー数」を使って、同等の分析は可能です。探索レポートでこれら2つのデータを掛け合わせて計算すれば離脱率の把握はできます。
GA4(Googleアナリティクス4)の離脱率とは
はじめにGA4における離脱率の定義を確認しておきましょう。
離脱率は、個々のページのすべてのページビューで、そのページがセッションの最後のページになった割合を示します。
(引用:アナリティクスヘルプ)
Googleアナリティクスで定義している離脱率とは、ページが閲覧された回数に対して何%がサイトから離脱したかを表した数値となります。
GA4で離脱率を調べる方法と代替指標
GA4の場合、現時点でレポート上で離脱率の指標は用意されていませんが、探索レポートで「離脱数」と「ページビュー数」を組み合わせて算出することで、実質的な離脱率分析は可能です。
それでも、離脱率分析に使えるデータとして、直帰率と離脱数の指標があります。これらのデータを使って離脱率を計算することで、GA4でも離脱率の指標を使った分析が可能になります。
GA4で直帰率を調べる方法
GA4では探索レポートの指標から「直帰率」を選び、分析することができます。
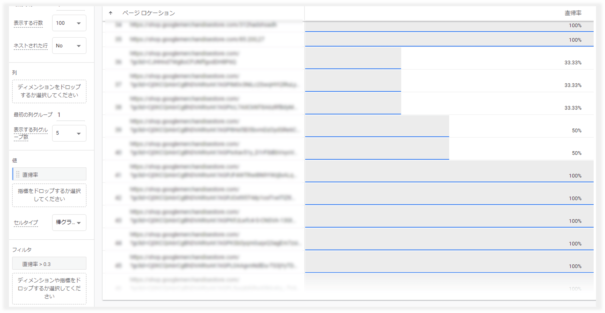
以下の図はページのURL(「ページロケーション」)別に直帰率を表示した例になります。ディメンションにページロケーション、値に直帰率を設定しています。

注意点として、GA4の直帰率はエンゲージメントが発生しなかった割合を指すことを踏まえて分析する必要があります。
GA4で離脱数を調べる方法
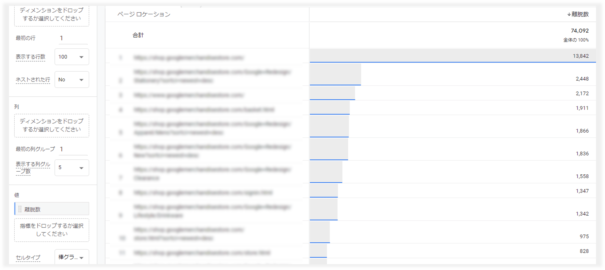
離脱率を探索レポートで表示できないGA4ですが、離脱数は以下のように表示が可能です。
ディメンションにページロケーション、値に離脱数を設定しています。

画面上で離脱率の表示はできないものの、データをCSVやスプレッドシートへエクスポートできるため、ランディングページ別にページビュー数(GA4の探索レポートでは「表示回数」)と離脱数から、離脱率を算出することは可能。
離脱率の改善が必要なページを特定し、離脱率の改善に取り組みましょう。
離脱率の計算式
上記離脱率の定義を計算式にすると以下の通り。
離脱率=離脱数÷表示回数(ページビュー数)
サイトを離脱するということはセッションが切れるということになるため、離脱数はそのページで離脱が発生したセッション数と言えます。これらを踏まえて、Webサイト全体の離脱率と特定のページの離脱率の計算式を確認してみましょう。
離脱率の計算式1:Webサイト全体
Webサイト全体の離脱率=サイトを離脱したセッション数÷サイト全体のページビュー数
Webサイト全体が合計5,000PVで、サイト外へ離脱した回数が1,000回なら、離脱率は20%となります。
離脱率の計算式2:特定のページ
ページAの離脱率=ページAからサイトを離脱したセッション数÷ページAのページビュー数
ページAが合計1,000PVで、その中でページAからサイト外へ離脱した回数が50回なら、離脱率は5%となります。
離脱率の改善が必要なページと改善方法
離脱率が高いページや離脱数が多いページを確認したら、それらのページが改善するべきかどうかを判断します。必要に応じて離脱率の改善施策を実行しましょう。
離脱率を改善する施策は、「ページに滞在してもらう工夫」と「Webサイト内の他のページへ回遊してもらう工夫」に分かれます。
ページ速度が遅い
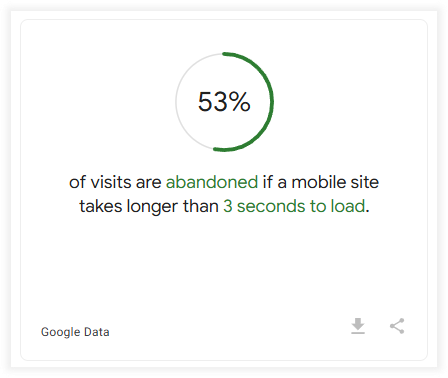
ユーザーが離脱する最も一般的な原因の一つが、ページの読み込み速度の遅さ。ページの読み込み時間が3秒を超えると、53%のユーザーがそのページを離れてしまうというGoogleの調査結果もあります。

GA4で分析した際に他と比べて離脱率が高いページは、ページ速度をチェックすることをおすすめします。
PageSpeed Insightsを活用すると問題のあるページの読み込み速度とその改善点を詳細に確認できます。特にモバイルユーザーにとって速度は非常に重要な要素。ページ速度を改善する方法として、例えば画像の軽量化(サイズ縮小、WebP形式への変換)や不要なJavaScriptやCSSの削除などがあります。
内部リンクが不十分
ユーザーがページ内から他のページへスムーズに遷移できないことも離脱率悪化の要因です。
内部リンクの設置による導線整備はユーザーの回遊性を高めて離脱を防ぐだけでなく、内部SEO対策としての効果も期待できる施策。GA4の離脱率データを分析する際は、問題のページにおける内部リンクの状況も確認しましょう。
効果的な内部リンク施策としては、以下のようなものがあります。
| 内部リンク施策 |
効果 |
| 関連記事の提示 |
現在閲覧中のコンテンツと関連性の高い記事へ誘導し、ユーザーの興味を継続させる |
| コンテンツ内テキストリンク |
本文中の関連キーワードからリンクを設置し、自然な導線を作る |
| カテゴリー一覧の表示 |
明確なカテゴリー分けで、ユーザーが探しているコンテンツへの到達を容易にする |
| パンくずリスト |
ユーザーの現在位置を明示し、上位カテゴリーへの移動を簡単にする |
検索意図に合っていないコンテンツ
ユーザーが検索エンジン経由で自社サイトへ訪れたものの、そのページのコンテンツが検索意図と合致していない場合は高い確率で離脱してしまいます。
GA4での離脱率や直帰率、可能ならヒートマップデータも分析した上で、検索意図を深堀りした上でユーザーのニーズに合ったコンテンツをページへ掲載できているか見直しましょう。
ページのコンテンツ内容や配置の順番を改善することで、離脱率の改善が期待できます。
>>ページ改善で必要なGA4レポートの活用マニュアルを無料で受け取る
離脱率と直帰率の違いをわかりやすく表すと?
離脱率と混同しやすいGA4の指標に直帰率があります。これらの違いを理解しておかなければ、GA4で分析する際に誤った判断をおこなってしまう可能性があるため、離脱率と直帰率それぞれの定義は正しく理解しておきましょう。
離脱率と直帰率の違いは端的に表現すると次のようになります。
- 離脱率…すべてのPVに対して、ユーザーがサイトを離脱した割合
- 直帰率(GA4の場合)…1 - エンゲージメント率 = 直帰率
- 直帰率(UAの場合)…閲覧開始数に対して、ユーザーがサイトを離脱した割合
直帰率はそのページから閲覧を開始した(ランディングページの)PVのみが母数になり、離脱率はこれを含む全てのPVが母数となります。
離脱率が高いと改善が必要とは限らない
Webサイトへ訪問したユーザーがサイト外へ離脱することは一般的に好ましくないでしょう。
しかし、離脱率が高いページが一概に悪いとは言えない点に注意が必要です。離脱率が高いページを闇雲に改善する前に理解しておきたいポイントです。
例えばそのページの目的が外部サイトへの誘導のケース。
自社サイトとは別に専用のキャンペーンサイトを制作し、ページ閲覧ユーザーへキャンペーンサイトを紹介するページの場合は離脱率が高い方がむしろ好ましいと考えられます。
なぜならページの目的が達成できるほど離脱率は高くなるからです。もちろん、キャンペーンサイトへのリンクがクリックされず、単純にページが読まれていない場合も考えられるため精査は必要です。
そのページの目的によって離脱率に対する捉え方が変わるということですね。
GA4の離脱率に関するよくある質問
ここからはGA4の離脱率に関するよくある質問と回答をご紹介します。
Q.GA4のレポート画面で「離脱率」は確認できますか?
A.いいえ、GA4の標準レポートに「離脱率」の指標はありません。しかし、「探索」レポートで「離脱数」と「表示回数(ページビュー数)」を組み合わせることで、離脱率を算出し分析することが可能です。
Q.GA4における「離脱率」の計算式を教えてください。
A.離脱率は「離脱数 ÷ 表示回数(ページビュー数)」で計算されます。これは、特定のページが閲覧された総回数のうち、そのページがセッションの最後になった割合を示す指標です。
Q.GA4の「離脱率」と「直帰率」の違いは何ですか?
A.離脱率は「すべてのページビュー」を分母とするのに対し、直帰率は「そのページがランディングページ(セッションの最初のページ)になった回数」を分母とする点が大きな違いです。また、GA4の直帰率は「エンゲージメントがなかったセッションの割合」と定義されています。
Q.離脱率が高いページは、すべて改善が必要ですか?
A.必ずしもそうとは限りません。例えば、「お問い合わせ完了ページ」や「資料請求サンクスページ」など、ユーザーの目的達成地点となるページは離脱率が高くても問題ありません。ページの目的と照らし合わせて改善の要否を判断することが重要です。
GA4の離脱率まとめ
本記事ではGA4の離脱率について、定義や計算方法をご紹介しました。
離脱率などのデータを分析する際に欠かせないGoogleアナリティクスの使い方については、「GA4レポートの活用マニュアル」もぜひご活用くださいね。
アクセス解析に欠かせない
GA4レポート活用の基本

Googleのアクセス解析ツールとして15年振りに登場した次世代バージョンのGA4。
GA4を導入される企業様は増えていますが、導入したは良いももの使い方が分からずお困りのWeb担当者様も少なくありません。そこでGA4のアクセスデータを見るために必要な「レポート」と「探索」の機能に特化して使い方を解説した資料をご用意しました。
▼本資料に掲載されている内容の一例は・・・
・レポートの主な画面
・カスタマイズしたレポート画面の設定方法
・探索の使い方
・ページ別の指標を確認する方法
・ランディングページ別の指標を確認する方法
・旧GAのユーザー概要を再現する方法
GA4を活用してアクセス解析をおこなう際にぜひご活用ください。