ラジオボタンとチェックボックスの違いと使い分け方を解説
更新日:2024年05月22日
ユーザー体験やコンバージョン獲得に影響する選択式フォーム。
ラジオボタンもチェックボックスも、馴染みがあるフォームなだけに無意識にWebサイトへ実装しがちです。しかし、両者には明確な違いと使い分け方があるんです。
本記事ではラジオボタンとチェックボックスについて詳しく解説します。
>>Webサイト担当者がすぐに使えるChatGPTプロンプトを公開中
ラジオボタンとチェックボックスの違い
はじめにラジオボタンとチェックボックスの違いを見ていきましょう。
ここではラジオボタンとチェックボックスそれぞれのサンプルと定義をご紹介します。
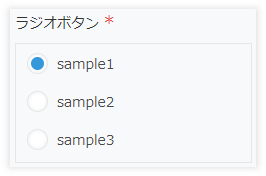
ラジオボタンのサンプルと定義
ラジオボタンは以下のような選択式フォームです。

ラジオボタンは排他的な選択肢、つまりユーザーは選択肢の中から必ず一つだけ選択できるフォーム。
選択欄は丸型のデザインが一般的です。
通常は初期値がいずれかの選択肢を選択した状態で、ユーザーが他の選択肢を選択すると、初期値として選択されていた項目のボタンは外れます。
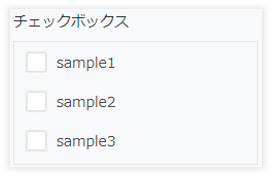
チェックボックスのサンプルと定義
チェックボックスは以下のような選択式フォームです。

チェックボックスはユーザーが任意の数だけ複数でも選択可能な選択式フォーム。
選択欄は四角形が一般的なデザインです。
各選択肢に対してチェックのオン・オフが可能で、Webサイトで制限されていない限りは自由に選択できます。どの選択肢も選ばない、一つだけ選択する、複数選択するといった回答が可能。
但し、選択必須の場合や選択数の上限が設定されている場合など、ユーザーの選択の自由度はWebサイトの仕様によって変わります。
ラジオボタンとチェックボックスの使い分け方
ラジオボックスとチェックボックスの違いを理解したら、次は適切な使い分け方を把握しましょう。
ラジオボタンに向いているケース
ラジオボタンの特徴を踏まえると、選択式フォームとして向いているのは、ユーザーに必ず一つだけ選択してもらいたいケースです。
例えば性別や年齢(年代)、支払い方法(銀行振込、クレジットカード…)といった、ユーザーが複数に該当することのない項目を選択してもらう場合はラジオボタンが向いています。
また、ラジオボタンはいずれか一つを選択しなければならない仕様のものが多く、ユーザーが回答したいくない場合への配慮もしておきたいところ。
仮に初期値を未選択の状態に設定していても、ユーザーがいずれかの項目を一度でも選択すると未選択に戻せないラジオボタンのフォームをよく見かけます。
ユーザーがいずれも選択したくない場合に配慮して、選択必須でない場合は「回答しない」といった選択肢を用意しておくのも一つの手。これによって離脱を減らせるWebサイト運営側にとってのメリットも期待できます。
チェックボックスに向いているケース
チェックボックスが向いているのはユーザーが必ず一つだけを選択するという制限が不要の場合です。
複数のメルマガから配信を希望するメルマガを選択する場合や、普段ネット利用する際の使用デバイスを選択する場合(スマホ、PC、タブレット)など、ユーザーによって該当する項目数が変動する場合はチェックボックスに向いています。
他にも、利用規約への同意のように、選択項目が一つだけでもユーザーが選択する・選択しないを選べる必要があるケースにもチェックボックスが向いていると言えます。
その他の選択式フォーム
ラジオボタンとチェックボックス以外にも以下のような選択式フォームがあります。
例えばドロップダウンリスト。プルダウン形式のボックスをクリックすると、あらかじめ用意された選択肢の一覧が表示され、そこから一つを選択する形式です。
都道府県を選択する項目を表示する際に、必ず一つ選択してもらいたいからとラジオボタン形式で表示してしまうとフォームに47個もの選択肢を常に表示することになり、ユーザーにとって見づらい画面になってしまいます。この場合はドロップダウンリストのほうが見やすいでしょう。
トグルも選択式フォームの一つ。例えば特定の機能をオン・オフ切り替えする際に使われ、変更すると自動的に変更内容を自動保存する仕様が一般的です(自動保存されない仕様の場合もあります)。
チェックボックスでオン・オフを選択し、保存するよりも手軽に設定変更できる点はトグル形式の方がユーザーにって便利と言えますが、誤って変更するリスクが増える点も考慮が必要です。
ラジオボタンとチェックボックスのまとめ
本記事ではラジオボタンとチェックボックスの違いや使い分け方をご紹介しました。
Webサイトに訪問するユーザーにとってより快適なフォームを検討し、自社で取得したい情報を得やすいよう適切にフォームを使い分けましょう。
また、弊社ではWebサイトの制作や運用、その他業務で生成AIを活用中。そんな中でも無料で使えるChatGPTで役立つ「ChatGPTプロンプト集」を公開しています。ぜひ業務の一助にお役立てください。
全て無料で使える!

ChatGPTのGPT-4oがリリースされ、無料アカウントでも豊富な機能を利用できるようになりました。
Webサイトの担当者にとって生成AIの活用は担当業務において強力な武器。そこで本資料では、Webサイト担当者向けに7個のプロンプトを厳選し、そのまま使えるテンプレートを公開しました。
▼本資料に掲載されている内容の一例は・・・
・ページコンテンツを校正するプロンプト
・画像からテキストを抽出するプロンプト
・追加コンテンツのアイデア出しプロンプト
・画像の感情分析を行うプロンプトト
業務効率化やアイデアを広げるためにぜひご活用ください。