ホームページのレイアウトパターンとWebサイトの基本パーツを解説
更新日:2023年03月16日
ホームページ制作を検討する際に悩みがちなレイアウト。
様々なレイアウトのパターンがある中から、自社で検討しているホームページに合ったレイアウトを選ぶのは意外と難しいですよね。本記事ではレイアウトパターンの基本とレイアウトに密接に関係する基本パーツを解説します。
>>リニューアル前に必読!コーポレートサイトの勝ちパターン
ホームページの基本レイアウトパターン
高い自由度で表現できるWebにおいて、ホームページのレイアウト一つとってもそのパターンは多岐にわたります。
ここではよく利用されるレイアウトパターンをピックアップしてご紹介します。
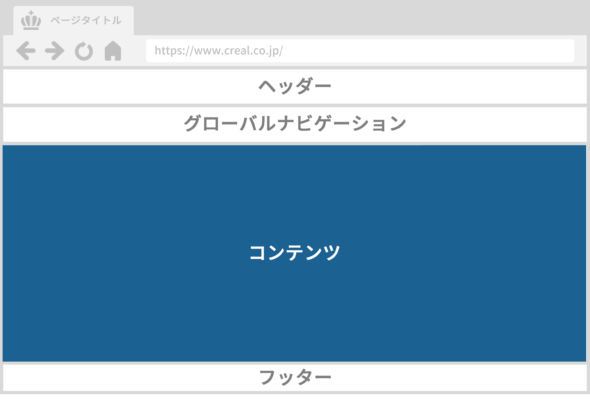
シングルカラムレイアウト
メインコンテンツのエリアが横幅いっぱいまで配置されたレイアウトをシングルカラムレイアウトと呼びます。
ユーザーが他のページへの回遊をせず、コンテンツに集中して上から下まで読みやすいシングルカラムレイアウト。特に申し込みページのように、ユーザーが他のページや外部サイトへ離脱しない工夫が必要なページでは定番のレイアウトです。

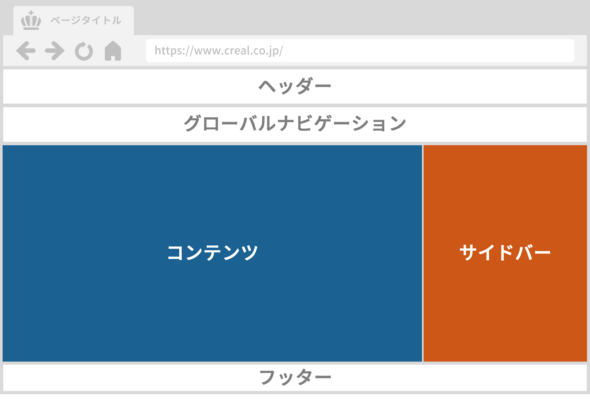
マルチカラムレイアウト
縦に2つや3つなど複数のエリアに分けられたマルチカラムレイアウト。
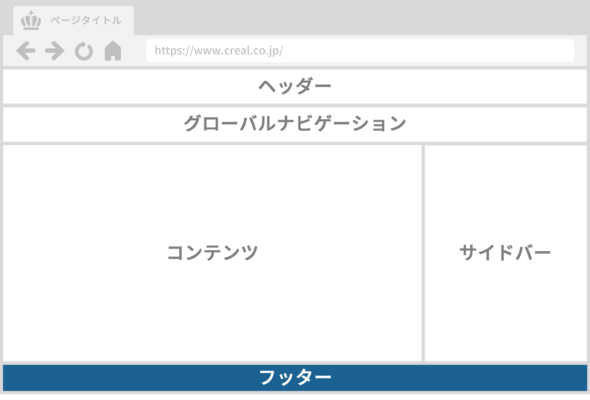
ホームページのレイアウトの中でも2カラムは王道のレイアウトではないでしょうか。下図のようにメインのコンテンツエリアとサイドバーを分けることで、ユーザーがサイト内の他のページへ遷移したい時に便利です。
このようなレイアウトの場合、スマートフォンからアクセスした場合はコンテンツエリアのみ表示したり、コンテンツエリアの下部へ他のカラムを表示させたり、コンテンツ閲覧中のユーザーにとってはシングルカラムレイアウトに近い画面で閲覧することになるのが一般的。

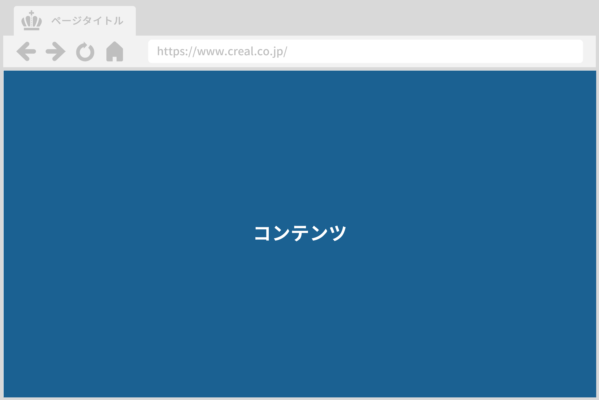
フルスクリーン型レイアウト
画面いっぱいにコンテンツを表示させるフルスクリーン型レイアウト。
コンテンツのインパクトを与えることができる反面、ユーザービリティが悪くなる懸念もあるため配慮も欠かせないレイアウトです。

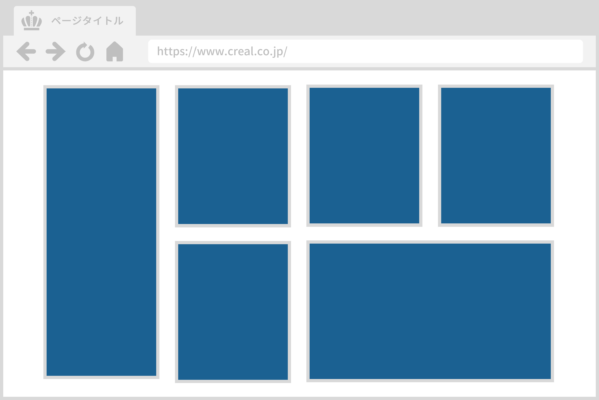
グリッド型レイアウト
画面を格子状に分割したグリッド型レイアウト。
形やサイズは必ず統一するとは限らず、正方形や縦長・横長の長方形が混ざることもあります。
グリッド型で統一感がでることでコンテンツが整った印象となる他、コンテンツ一覧をユーザーが把握しやすくなるメリットも。

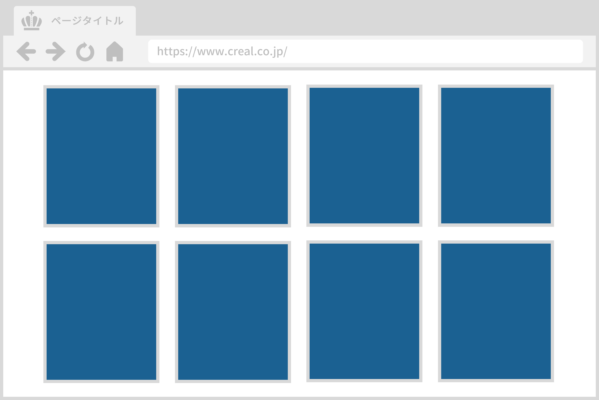
カード・タイル型レイアウト
同じサイズのコンテンツが均等に並ぶカード・タイル型レイアウト。
これは先ほどのグリッド型レイアウトの一種です。ブログ記事の一覧ページでよく採用されているため、ご覧になる機会も多いのではないでしょうか?(例:弊社ブログ「Webサイト制作」記事一覧ページ)

ホームページの基本パーツ
ホームページのレイアウトを考える上で欠かせないのが、ホームページで使用する基本パーツの理解です。
ここからは各種パーツを簡単に確認してみましょう。
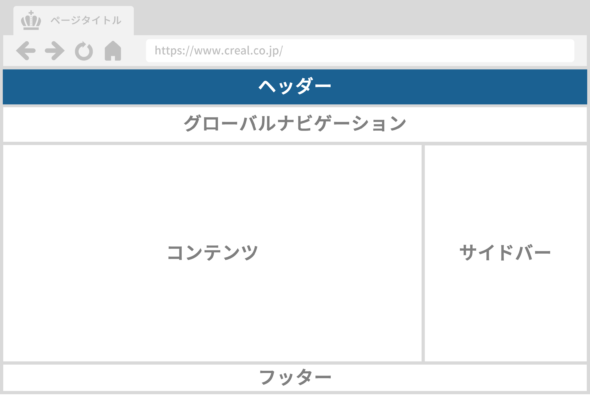
ヘッダー
一般用語としてのヘッダーとは、先頭にある情報のこと。
Webサイトのほか、WordやExcel、SNSでも使われるヘッダー。WordやExcelでは文書や表の上部に表示する領域がヘッダーに該当します。
ホームページにおけるヘッダーとは、ロゴや大見出しを配置するようなページの最上部エリアとなります。

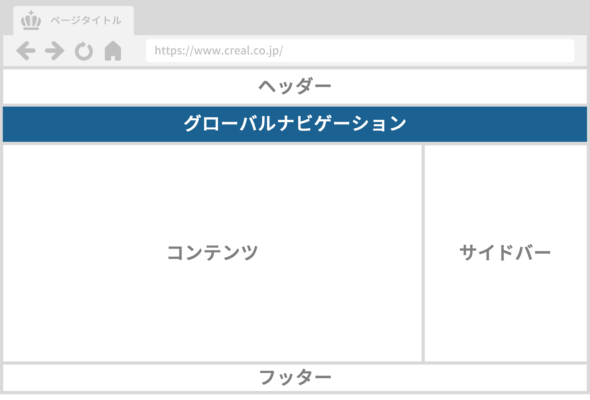
グローバルナビゲーション
ホームページの各ページへ共通して配置するグローバルナビゲーション、通称グロナビ。
ユーザーがホームページへ訪問した際によく閲覧するページ・高いニーズがあるページへのリンクをグローバルナビゲーションに配置することで、ユーザーがどのページからでも閲覧したい次のページへ簡単にアクセスができます。
アクセスが便利になるグローバルナビゲーションですが、10個も20個もリンクを配置すると逆に見づらくなるため、優先順位を付けて配置することが重要。

メインコンテンツ
ページの中で最も重要になるのがこのメインコンテンツ。
ここはホームページのパーツとして意識しなくても自然と認識されている方がほとんどではないでしょうか。このコンテンツを見るユーザーにとってどのようなレイアウトが適しているかを考えてページを設計します。
ページに掲載する内容はもちろん、UXに配慮して見やすく、分かりやすいコンテンツの見せ方を工夫することも重要です。

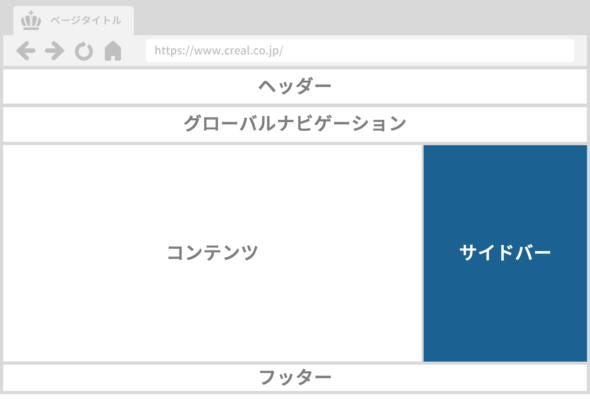
サイドバー
メインとなるコンテンツエリアの補助的な位置づけとなるサイドバー。
2カラムで左まったは右に配置したり、3カラムで左右両方に配置したり、配置はサイトによって異なります。サイト内検索ボックスを設置する、コンテンツの目次を掲載する、広告を掲載するなど活用方法は様々。
当ページのように右サイドでブログメディアのカテゴリを掲載する使い方も一般的で、ユーザーの目線の動きが左から右へ移動することからメインのコンテンツを左に、サイドバーを右に配置するブログメディアはよくあるレイアウトです。

フッター
ヘッダーと対の関係にあるフッター。
ヘッダーが「先頭にある情報」に対してフッターは「後尾にある情報」で、ページの最下部エリアに位置します。

ホームページの種類別おすすめレイアウト
ここはらはホームページの種類ごとにおすすめのレイアウトをご紹介します。
あくまでも一つのケースであり、ここでご紹介するおすすめのレイアウトだけが正解ではない点にはご注意いただければと思います。
コーポレートサイト
自社に関する情報を知るために訪問したユーザーには、ページ内のコンテンツを分かりやすく伝えることが理想。
この場合はシングルカラムレイアウトがおすすめで、サイト内の回遊導線はグローバルナビゲーションやパンくずリスト、サイトマップやフッターなど他のパーツで担保しましょう。
ランディングページ
ランディングページはユーザーへ伝えたい情報が全て1ページに詰まっているため、シングルカラムレイアウトがおすすめ。
加えて、申込や問合せなどページを閲覧中のユーザーに対して次に期待する導線以外は可能な限り排除しましょう。
ランディングページにヘッダーやフッターから他のページへ遷移できる導線があると、成果を下げる要因になります。
オウンドメディア
オウンドメディア(ブログメディア)の場合は記事コンテンツがメインのため、記事ページのレイアウトはシングルカラムレイアウトかマルチカラムレイアウトがおすすめ。
一方でトップページやカテゴリページなどの記事一覧ページは全体を把握しやすいグリッド型レイアウトが適しています。
ECサイト
ECサイトでは商品情報以外にも様々な情報を訴求するため、マルチカラムレイアウトがおすすめです。
閲覧中のページで紹介している商品だけでなく、関連商品や開催中のキャンペーンなど他のページへの導線もユーザーが気づきやすい位置に設置することで購入機会を逃さない設計が良いでしょう。
ホームページのレイアウトまとめ
本記事ではホームページのレイアウトパターンと基本パーツをご紹介しました。
レイアウトも重要ですが、成果を出すためのサイト構造も大切なポイント。コーポレートサイトの成功法則を紹介している「BtoBコーポレートサイトの勝ちパターン」も役立つノウハウです。ぜひ参考にしてみてくださいね。
【BtoB向け】
コーポレートサイトの勝ちパターン

コーポレートサイトには勝ちパターン、つまり成果を出す公式があります。
予算ありきで外注先を決めてしまったり、制作会社へ任せっきりで期待した結果にならなかったり、コーポレートの新規制作やリニューアルでの失敗はよくある話。そんな失敗を未然に防ぐためのノウハウを公開しました。
▼本資料に掲載されている内容の一例は・・・
・制作前に目的を明確化する3項目とは?
・ターゲットユーザーの設定
・ユーザーが求める定番の9コンテンツ
・サイト構造の設計ポイント
・事業貢献するサイト制作で重視するべきこととは?
コーポレートサイト制作を進める前に、ぜひご一読ください。